Apex with Aura
There has been always confusion around how to structure & write or remember the Apex connection with Aura. Below is a break-down of how to handle apex server side call from aura.
To integrate or send data from Apex to Aura component the key are two Major things:
- Ensure to make your Apex Class method @AuraEnabled and connect Apex class to Aura component via controller attribute.
- Define Callback method, set params to send to apex, handle callback method and enqueue it to execute
Lets focus on Step 2 that has 4 major steps :
({
handleClick : function(component, event, helper) {
//Step 2.1: Mention Name of Apex Method — defined by variable action
var action = component.get(‘c.fetchAccount’);
//Step 2.2: set params if any that are inputted to apex method
action.setParams({
“accName”: “Edge Communications”
});
//Step 2.3: Define Callback function
action.setCallback(this,function(response){
var state = response.getState();
if(state===’SUCCESS’)
{
var returnValue = response.getReturnValue();
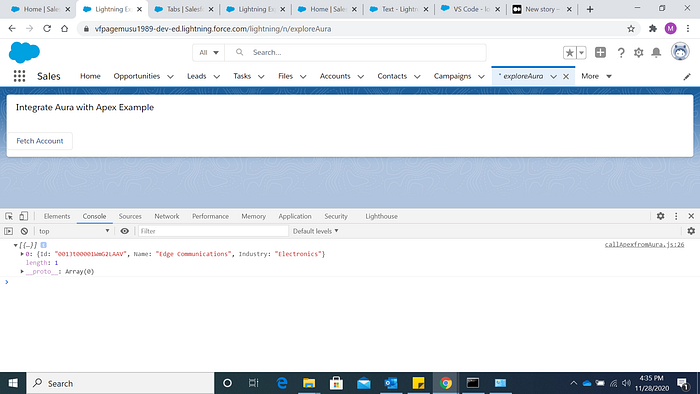
console.log(returnValue);
}
else if (state===’INCOMPLETE’){
console.log(‘Internet Connection broken’);
}
else if (state === ‘ERROR’){
console.log(response.getMessage());
}
});
//Step 2.4: enqueue action defined above in Step 2.1
$A.enqueueAction(action);
}
})
Step 1: below is as follows:
APEX CLASS BELOW:
public class ApexClassToGetAccount {
@AuraEnabled
public static List<Account> fetchAccount(String accName)
{
return [Select Id,Name,Industry from Account where Name=: accName];
}
}
AURA COMPONENT:
<aura:component controller=”ApexClassToGetAccount” >
<lightning:card>
<div>
<lightning:button label=”Fetch Account” onclick=”{!c.handleClick}”/>
</div>
</lightning:card>
</aura:component>